仿百度壁纸客户端(二)——主页自定义ViewPager广告定时轮播图
本文共 8682 字,大约阅读时间需要 28 分钟。
仿百度壁纸客户端(二)——主页自定义ViewPager广告定时轮播图
百度壁纸系列
搭建完框架,我们来实现首页的轮播图
vp_item.xml
这就是大体的样子,我们再写个图片的item,里面啥也没有,就一个imageview
vp_scroll_item.xml
然后我们就可以编写自定义的组合控件了
VPScrollLayout
package com.lgl.baiduwallpaper.view;import android.content.Context;import android.os.Bundle;import android.os.Handler;import android.os.Message;import android.support.v4.view.ViewPager;import android.util.AttributeSet;import android.util.Log;import android.view.LayoutInflater;import android.view.View;import android.widget.ImageView;import android.widget.LinearLayout;import com.lgl.baiduwallpaper.R;import java.util.Timer;import java.util.TimerTask;/** * 广告轮播 * Created by lgl on 16/3/31. */public class VPScrollLayout extends LinearLayout { private ViewPager viewpager; private ImageView imgOne, imgTwo, imgThree, imgFour; //计时器 private Timer timer; private TimerTask timerTask; private static final int ReFish = 10; //标记,当前页面滑动的位置 private int index = 0; //构造方法 public VPScrollLayout(Context context, AttributeSet attrs) { super(context, attrs); initView(); } /** * 初始化 */ private void initView() { LayoutInflater inflater = LayoutInflater.from(getContext()); View views = inflater.inflate(R.layout.vp_item, this); findView(views); viewpager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(int position) { index = position; hand(); } @Override public void onPageScrollStateChanged(int state) { } }); } /** * 找控件 * * @param views */ private void findView(View views) { viewpager = (ViewPager) views.findViewById(R.id.viewpager); imgOne = (ImageView) views.findViewById(R.id.imgOne); imgTwo = (ImageView) views.findViewById(R.id.imgTwo); imgThree = (ImageView) views.findViewById(R.id.imgThree); imgFour = (ImageView) views.findViewById(R.id.imgFour); } /** * 轮播效果 */ public void setPagerFromTime(int dalayTime) { timer = new Timer(); timerTask = new TimerTask() { @Override public void run() { //逻辑// initPic(index); hand(); //没运行一次+1 index++; //循环轮播 if (index == 4) { index = 0; } } }; //隔几秒更新 timer.schedule(timerTask, dalayTime, dalayTime); } //更新UI private Handler handler = new Handler() { @Override public void handleMessage(Message msg) { switch (msg.what) { case ReFish: //获取数据 int index = msg.getData().getInt("index"); Log.i("Index",index+""); initPic(index); break; } } }; /** * 设置轮播,定时更新页面 * * @param indexs */ private void initPic(int indexs) { viewpager.setCurrentItem(indexs); Log.i("Indexs", indexs + ""); switch (indexs) { case 0: imgOne.setBackgroundResource(R.mipmap.point_selected); imgTwo.setBackgroundResource(R.mipmap.point_normal); imgThree.setBackgroundResource(R.mipmap.point_normal); imgFour.setBackgroundResource(R.mipmap.point_normal); break; case 1: imgOne.setBackgroundResource(R.mipmap.point_normal); imgTwo.setBackgroundResource(R.mipmap.point_selected); imgThree.setBackgroundResource(R.mipmap.point_normal); imgFour.setBackgroundResource(R.mipmap.point_normal); break; case 2: imgOne.setBackgroundResource(R.mipmap.point_normal); imgTwo.setBackgroundResource(R.mipmap.point_normal); imgThree.setBackgroundResource(R.mipmap.point_selected); imgFour.setBackgroundResource(R.mipmap.point_normal); break; case 3: imgOne.setBackgroundResource(R.mipmap.point_normal); imgTwo.setBackgroundResource(R.mipmap.point_normal); imgThree.setBackgroundResource(R.mipmap.point_normal); imgFour.setBackgroundResource(R.mipmap.point_selected); break; } } public ViewPager getViewPager() { //调用 return viewpager; } /** * 发送消息 */ private void hand(){ Bundle bundle = new Bundle(); bundle.putInt("index", index); Message msg = new Message(); msg.setData(bundle); msg.what = ReFish; handler.sendMessage(msg); }} 写完这个之后,我们就可以在主页应用了
home_fragment.xml
我们可以在HomeFragment里直接用了
HomeFragment
package com.lgl.baiduwallpaper.fragment;import android.os.Bundle;import android.support.v4.app.Fragment;import android.support.v4.view.PagerAdapter;import android.support.v4.view.ViewPager;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import com.lgl.baiduwallpaper.R;import com.lgl.baiduwallpaper.view.VPScrollLayout;import java.util.ArrayList;/** * 主页 * Created by lgl on 16/3/31. */public class HomeFragment extends Fragment { private VPScrollLayout vpScroll; private ViewPager myViewPager; private ArrayList bitmap = new ArrayList (); @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.home_fragment, container, false); findView(view); return view; } @Override public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); init(); } /** * 初始化 */ private void init() { initVPData(); myViewPager.setAdapter(new MyAdapter()); //设置几秒轮播 vpScroll.setPagerFromTime(1000); } /** * 初始化图片 */ private void initVPData() { LayoutInflater inflater1 = getActivity().getLayoutInflater(); View view1 = inflater1.inflate(R.layout.vp_seroll_item, null); view1.findViewById(R.id.vpImg).setBackgroundResource(R.mipmap.img1); bitmap.add(view1); LayoutInflater inflater2 = getActivity().getLayoutInflater(); View view2 = inflater2.inflate(R.layout.vp_seroll_item, null); view2.findViewById(R.id.vpImg).setBackgroundResource(R.mipmap.img2); bitmap.add(view2); LayoutInflater inflater3 = getActivity().getLayoutInflater(); View view3 = inflater3.inflate(R.layout.vp_seroll_item, null); view3.findViewById(R.id.vpImg).setBackgroundResource(R.mipmap.img3); bitmap.add(view3); LayoutInflater inflater4 = getActivity().getLayoutInflater(); View view4 = inflater4.inflate(R.layout.vp_seroll_item, null); view4.findViewById(R.id.vpImg).setBackgroundResource(R.mipmap.img4); bitmap.add(view4); } /** * 绑定 * * @param view */ private void findView(View view) { vpScroll = (VPScrollLayout) view.findViewById(R.id.vp_scroll); //直接拿到 myViewPager = vpScroll.getViewPager(); } /** * adapter */ private class MyAdapter extends PagerAdapter { @Override public int getCount() { return bitmap.size(); } @Override public boolean isViewFromObject(View view, Object object) { return view == object; } @Override public void destroyItem(ViewGroup container, int position, Object object) {// super.destroyItem(container, position, object); //删除 ((ViewPager) container).removeView(bitmap.get(position)); } @Override public Object instantiateItem(ViewGroup container, int position) { ((ViewPager) container).addView(bitmap.get(position)); return bitmap.get(position); } }} 这里注意的是你必须要继承的是V4的fragment,而且这个有个bug,就是小圆点不动,逻辑是没有写错,那究竟是什么原因尼?
OK,其实应该是AS的原因吧,你只要在vp_item.xml中,不引用图片,就像这样
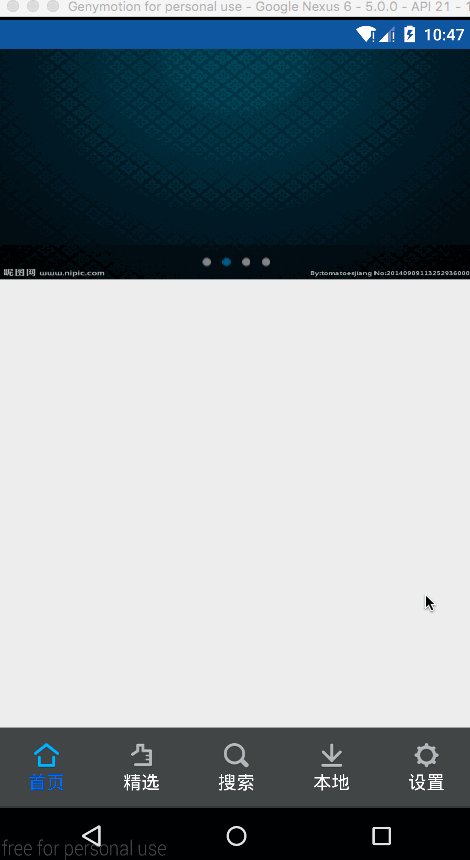
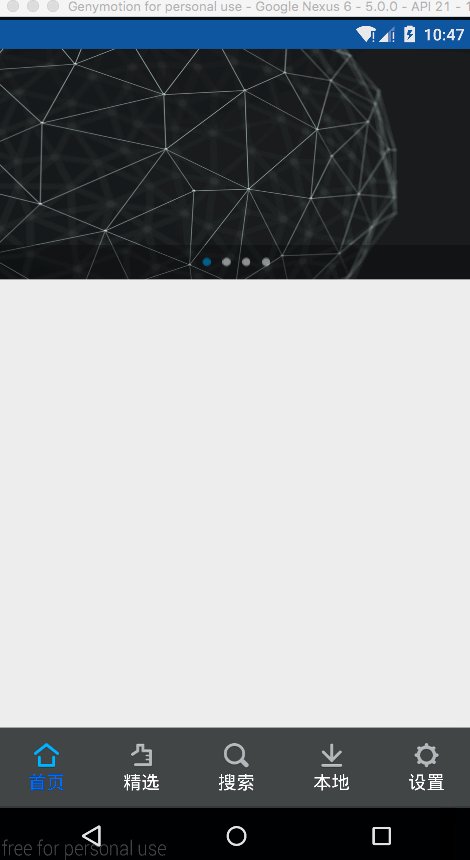
现在我们运行一下
这个是个完整的项目,看下去对自己的帮助很大哟,我也在写,可能陈述的就不是很清晰的条例=理了,可能初学者确实会有点小困难,不过慢慢看下去,总会有收货的,考虑到轮播图,应该也有人需要,所以,这里我把Demo上传吧!
Demo下载:
你可能感兴趣的文章
粤出"飞龙",打造新制造广东样本
查看>>
编玩边学获数千万元A轮融资,投资方为君联资本
查看>>
蓝图(Blueprint)详解
查看>>
Spark之SQL解析(源码阅读十)
查看>>
Android图片添加水印图片并把图片保存到文件存储
查看>>
比特币系统采用的公钥密码学方案和ECDSA签名算法介绍——第二部分:代码实现(C语言)...
查看>>
海贼王十大悲催人物
查看>>
BigDecimal 舍入模式(Rounding mode)介绍
查看>>
开源 免费 java CMS - FreeCMS1.2-标签 infoSign
查看>>
开源 免费 java CMS - FreeCMS1.9 移动APP生成栏目列表数据
查看>>
虚拟机新增加硬盘,不用重启读到新加的硬盘
查看>>
Java IO流详尽解析
查看>>
邮件服务系列之四基于虚拟用户的虚拟域的邮件系统(安装courier-authlib以及部分配置方法)...
查看>>
Linux VSFTP服务器
查看>>
DHCP中继数据包互联网周游记
查看>>
Squid 反向代理服务器配置
查看>>
Java I/O操作
查看>>
Tomcat性能调优
查看>>
项目管理心得
查看>>
Android自学--一篇文章基本掌握所有的常用View组件
查看>>